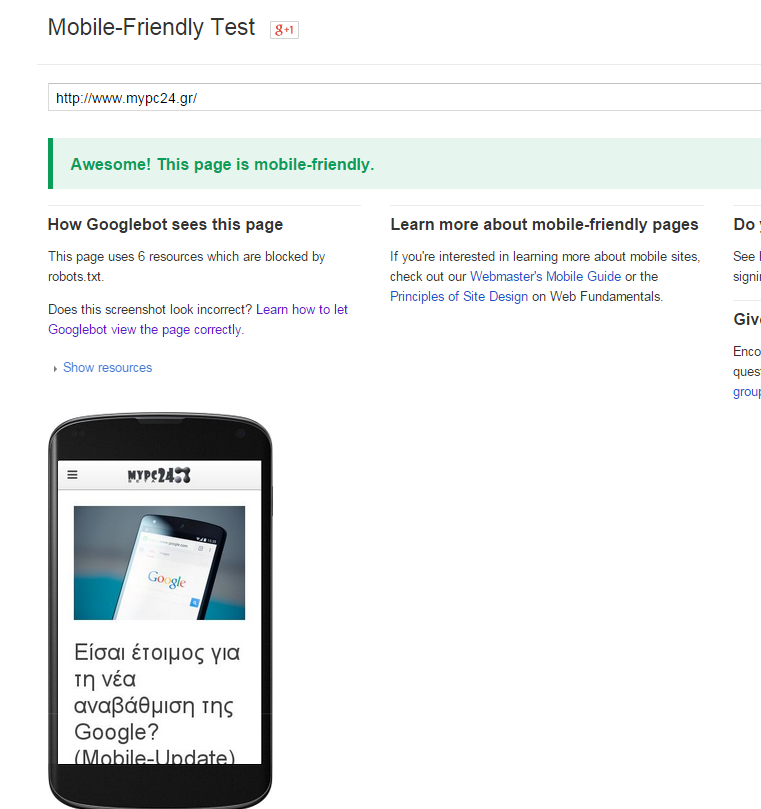
Με την ανακοίνωση λοιπόν για την επερχόμενη αναβάθμιση της Google που αφορά τις κινητές συσκευές, σπεύσαμε όλοι να ελέγξουμε τα site μας με το εργαλείο που η ίδια η google μας παρέχει το Mobile-Friendly Test.
{jcomments on}
Εγώ προσωπικά, προς μεγάλη μου ευχαρίστηση δεν είχα πολύ δουλειά να κάνω. Μακάρι και για εσάς να ισχύει το ίδιο και να είμαστε όλοι έτοιμοι.
Ένα από τα site που έπρεπε να διορθώσω είναι στημένο σε πλατφόρμα joomla. Το εργαλειάκι λοιπόν της Google με ενημέρωσε ότι, Όχι φίλε μου, το site σου δεν είναι mobile friendly. Και εγώ είμαι σε φάση, τι είναι αυτά που λες… μα έχω τσεκάρει το responsive layout (σκοτώθηκα στη δουλειά :P).
Η αλήθεια είναι όμως ότι δεν είναι τίποτα ανησυχητικό. και μπορεί να διορθωθεί πάρα πολύ γρήγορα. Τι είναι όμως αυτό; γιατί η google δεν βλέπει ότι το site είναι responsive, αφού δουλεύει σαν responsive.
Το πρόβλημα όλο επικεντρώνεται στο αρχείο robots.txt, το οποίο εξορισμού απαγορεύει στο bot της google να σκανάρει ορισμένους φακέλους. Κάποιοι όμως από αυτούς τους φακέλους είναι αυτοί που λένε στο google bot, ότι το site είναι mobile friendly.
Ας επικεντρωθούμε όμως, πολύ γρήγορα στη λύση του προβλήματος.
Το αρχείο robot.txt, βρίσκεται στο root φάκελο του joomla site σας και έχει αυτά τα στοιχεία.
Disallow: /administrator/
Disallow: /bin/
Disallow: /cache/
Disallow: /cli/
Disallow: /components/
Disallow: /includes/
Disallow: /installation/
Disallow: /language/
Disallow: /layouts/
Disallow: /libraries/
Disallow: /logs/
Disallow: /media/
Disallow: /modules/
Disallow: /plugins/
Disallow: /templates/
Disallow: /tmp/
Αυτό που πρέπει να κάνουμε είναι να αφαιρέσουμε τελείως από το αρχείο τις γραμμές:
Disallow: /cache/
Disallow: /components/
Disallow: /media/
Disallow: /templates/
Αν ξανά τρέξουμε τώρα Mobile-Friendly Test θα δούμε το πολυπόθητο μήνυμα.

Αφήστε τα σχόλιά σας και πείτε μου πως πάνε οι διορθώσεις σας;