Πόσο responsive είναι το site σου;
Είσαι σίγουρος ότι παίζει σωστά σε όλες τις συσκευές;
Με τα σημερινά δεδομένα χρήσης του διαδικτύου, όλο και περισσότεροι χρήστες χρησιμοποιούν εναλλακτικές συσκευές για τη πλοήγησή τους στο διαδίκτυο.
Για αυτό το λόγο οι Designers/Developers είναι “υποχρεωμένοι” να παραδίδουν τα site με responsive σχεδιασμό. Έχει περάσει ακόμα και η εποχή που θα έπρεπε να χρεώσεις παραπάνω το responsive.
Ο responsive σχεδιασμός, εν έτη 2015, θα πρέπει να είναι βασική παροχή στη κατασκευή ενός site.
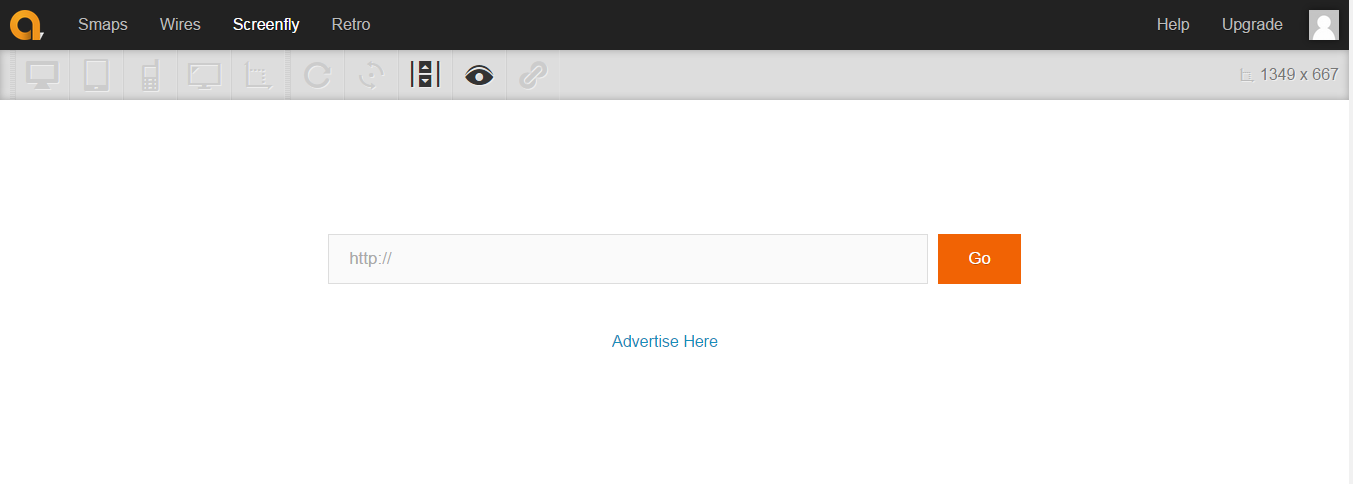
Ένα από τα πιο ωραία web εργαλεία για να ελέγχεις τη διάσταση ενός website σε διαφορετικές συσκευές είναι το Screenfly.
Το Screenfly είναι μια web εφαρμογή που φιλοξενείται στο site http://quirktools.com

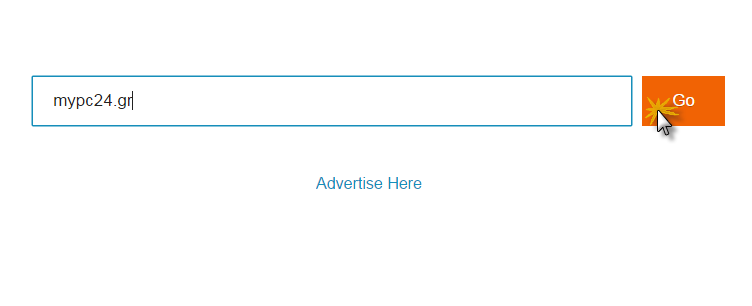
Η χρήση του είναι πολύ απλή. Τοποθετείς το url του site που θες να ελέγξεις στη γραμμή διευθύνσεων και πατάς Go.

Στη συνέχεια ενεργοποιείτε η Μπάρα εργαλείων του Screenfly και φαίνεται και η προεπιλεγμένη διάσταση για το site που ζητήσαμε.
![]()
Πατώντας τα εικονίδια μπορούμε να αλλάξουμε διαστάσεις για οθόνες σταθερού υπολογιστή και laptop, για tablet, smartphone και τηλεοράσεις.
Πιο αναλυτικά μπορείς να τεστάρεις τις εξής διαστάσεις – συσκευές.
|
Desktop/Laptop |
Tablet |
Mobile |
Television |
|
10″ Netbook 1024 x 600 |
Kindle Fire HD 7″ 533 x 853 |
Motorola RAZR V3m 176 x 220 |
480p Television 640 x 480 |
|
12″ Netbook 1024 x 768 |
Kindle Fire 600 x 800 |
Motorola RAZR V8 240 x 320 |
720p Television 1280 x 720 |
|
13″ Notebook 1280 x 800 |
Samsung Galaxy Tab 600 x1024 |
BlackBerry 8300 320 x 240 |
1080p Television 1920 x 1080 |
|
Google Nexus 7 603 x 966 |
Apple iPhone 3/4 320 x 480 |
||
|
19″ Desktop 1440 x 900 |
Apple iPad (All) 768 x 1024 |
LG Optimus S 320 x 480 |
|
|
20″ Desktop 1600 x 900 |
Kindle Fire HD 8.9″ 800 x 1280 |
Samsung Galaxy S2 320 x 533 |
|
|
22″ Desktop 1680 x 1050 |
ASUS Galaxy 7 320 x 533 |
||
|
23″ Desktop 1920 x 1080 |
Apple iPhone 5 320 x 568 |
||
|
24″ Desktop 1920 x 1200 |
Samsung Galaxy S3/4 320 x 640 |
||
|
Samsung Galaxy S5 360 x 640 |
|||
|
Apple iPhone 6 375 x 667 |
|||
|
Apple iPhone 6 Plus 414 x 736 |